
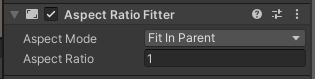
Unity で UI の縦横比を固定したいときに便利な Aspect Ratio Fitter ですが、Aspect Ratio に値を入れるときに少し考えてしまいませんか?
「16:9 にしたいんだけど…入力するのは float だから、ええと…マニュアルを見ると…height に対しての width 比だから…。」
そんなあなたに役立つ(かもしれない)ちょっとしたテクニックを紹介します。
やること
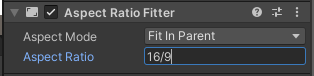
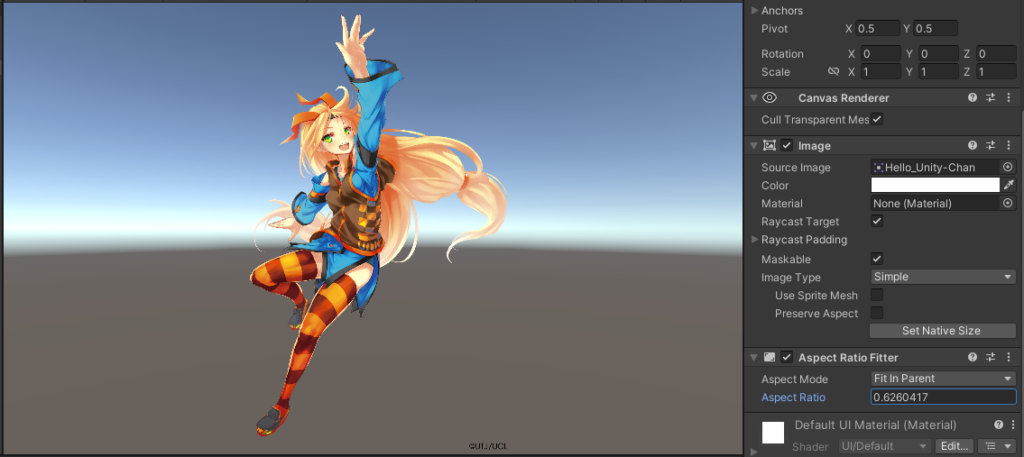
縦横比の「:」を「/」に変えてそのまま打ち込む!

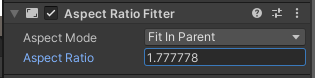
Enter!

綺麗に 16:9 の比率を得ることができました。
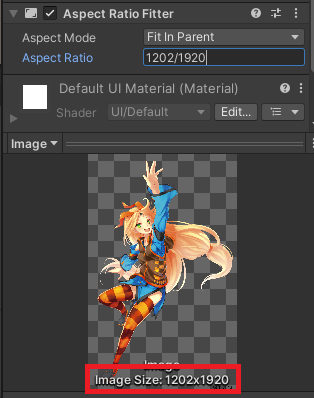
キャンバスや画像の場合はサイズの「x」を「/」に変えてそのまま打ち込む!


Enter!

これだけ覚えておけば脳のリソースを少し節約できるかも?
補足
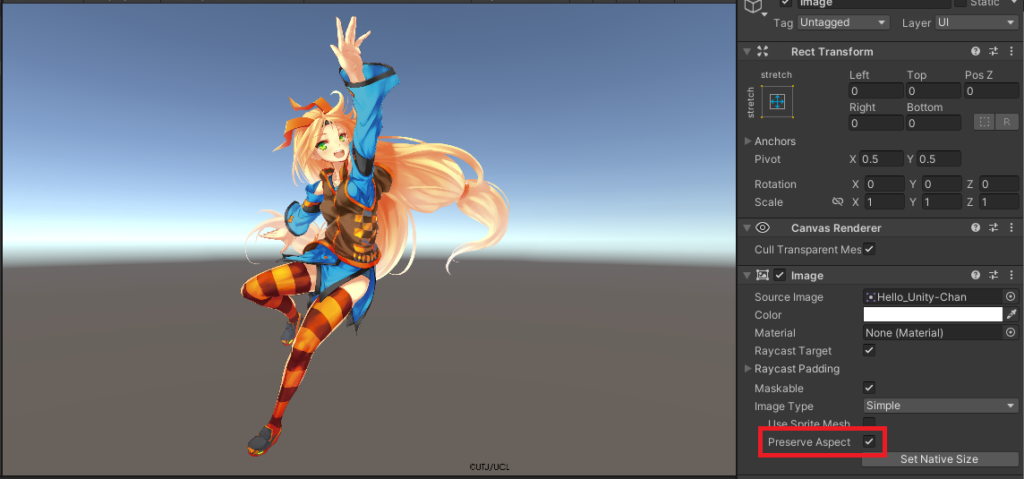
画像を枠に収まるように (= Fit In Parent で) アスペクト維持したいだけなら Aspect Ratio Fitter は不要で、Image の Preserve Aspect にチェック入れるだけでいいんですけどね。



コメント