世のモバイル端末にはセーフエリアという、ノッチやパンチホールを避けて安全に UI を置くことができる範囲があります。
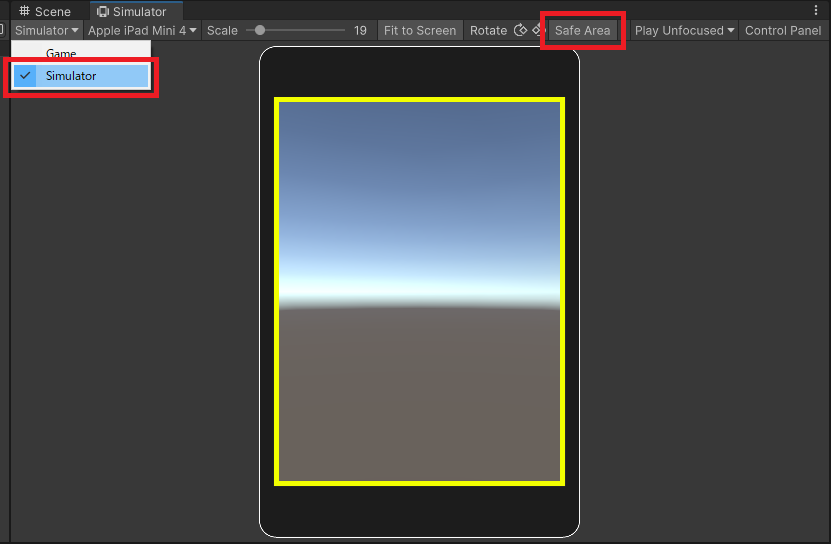
Unity (確か 2021 以降の) においては Game ビューで左上のタブから Simulator を選択し、Safe Area を押した状態にすることで、黄色の枠でプレビューしてくれます。

この枠の外は見切れたり触れない可能性が存在するため、基本的にはこの範囲内で UI を作成していくことになります。
スクリプトでは Screen.safeArea でスクリーン上のセーフエリア矩形を取得できるため、それに一致したパネルを一枚かませてその下に作っていくというのが王道だと思います。
実装例の一つとして、個人的に使っている自作パッケージを置いておきます。
良ければ是非使ってみてください。
https://github.com/neuneu9/unity-safe-area-fitter
さて、もちろん何でもセーフエリアに収めるべきかというとそうではなくて、個人的には以下のような考えで決めるのがよいかなと思います。
「ボタンのようなインタラクション可能な UI や重要な情報 (ゲームのステータスなど) を表示する UI はセーフエリアに収める。ただし、デザイン上の理由などで UX に影響ない外方向への延長 (はみ出し) は OK。反対に背景・前景やどこを触っても操作できる UI のように全体を覆うものはセーフエリアではなく画面に合わせる。」
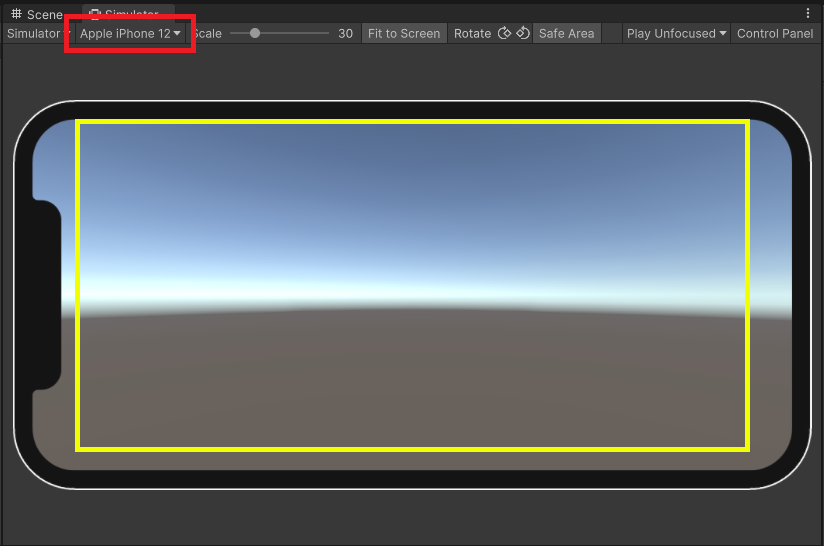
Unity でこれに注意して開発する場合は、私は Apple iPhone 12 辺りを選んでおくことが多いです。
ノッチがあり角丸、さらにホームバーの影響で個性的な範囲となるためです。

う~んいい感じにやる気がなくなりますね…
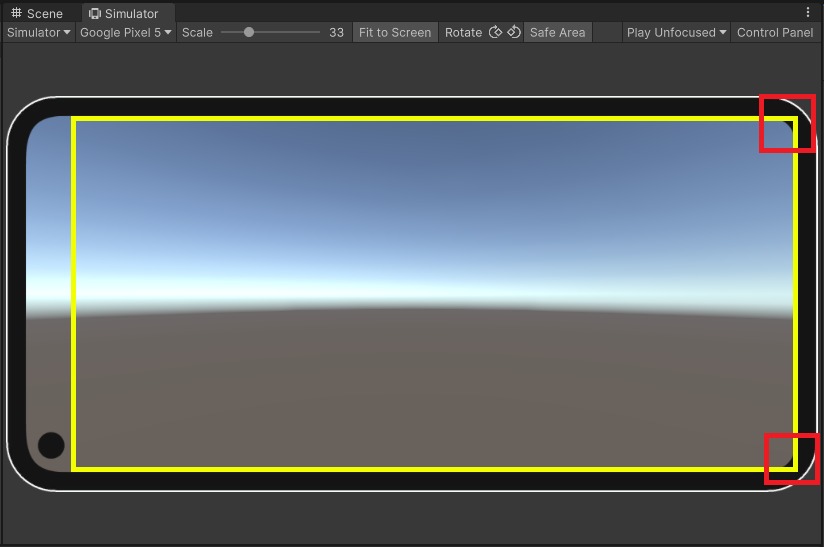
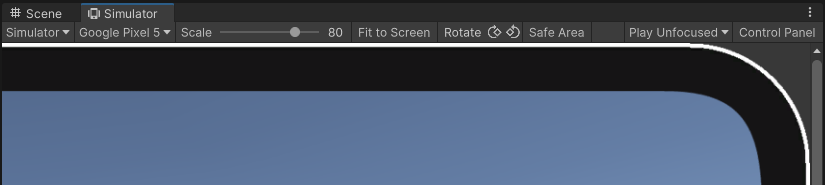
さて、このセーフエリアなのですが、半分詐欺では?というのがいまして Google Pixel 4 以降のやつらです。
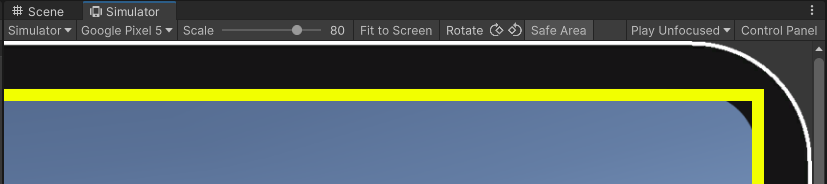
以下の画像は Google Pixel 5 ですが、どうでしょう?隅の角丸をセーフだと主張しています。



おおん??これがあなたには安全に見えるんですかァ~~~??と Google にいちゃもんを付けたくなります。
これの対策としてはこれらの端末向けに、というよりは全体として長辺側に少しマージンを広めに入れた UI を組むなどがよいのかなと思います。
すごく大きな角丸というわけではないので問題になることはそこまでないかもしれませんが、時々確認してみるといいかもしれません。


コメント